Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Exception when calling 'LayoutView.get_pixels_with_options_mono'
Hello all,
I am trying to take an image of a layout after replacing some of the cells.
When I do this on leaf_chip.gds.gz, my python script (attached as bug_repro.py.txt) runs into the exception
ERROR: /home/james/.klayout/python/bug_repro.py:16: RuntimeError: Internal error: ../../../src/layui/layui/layCellTreeModel.cc:446 ! mp_layout->under_construction () && ! (mp_layout->manager () && mp_layout->manager ()->transacting ()) was not true in LayoutViewBase.get_pixels_with_options_mono
I try to explicitly wait until the LayoutView is no longer transacting, but that doesn't seem to help.
I've seen this error on KLayout versions 0.28.11, 0.29.4, and 0.29.5, and on both Windows and Linux machines.
Am I doing something wrong? Is there a function I should call to ensure that the view finishes construction before I take the picture?
Thank you in advance for your help.
Comments
Hi jamesryan,
1. Intro.
I'm studying this case out of curiosity.
I could reproduce your problem with
KLayout 0.25.9onLinux Mint 20.3andmacOS Monterey.If my understanding is correct, you want to:
To be continued (assuming the above is OK).
Cont.
2. Using the original
bug_repro.pyscriptCont.
3. Using
Forum2568_KazzzS.pyWhile running the original script in the IDE, I found some points and modified the script accordingly.
Please note that I have not fully digested your intentions.
However, at least I could avoid the Runtime Error.
Cont.
4. Using
gds2png.pyI have modified the
oas2png-new.pytool attached to Forum-2563 and wrote this tool.If the
-l <LYP file>option is not used,LayoutView.get_pixels_with_options_mono()is used internally, and the output image will be inBlack & White.Seeing the three image files,
LayoutView.get_pixels_with_options_mono()seems to work fine.In other words, the root cause is likely created before calling the function.
In contrast, with
-l red_white-leaf_chip.lyp, the output image will be inRed & White.Again, the three image files below look OK.
Let me take a break here
Kazzz-S
Hi @sekigawa,
you deserve a break! Thanks a lot for your support!
To @jamesryan:
I could make the error go away by inserting this line:
I am not sure what "filter" does exactly. It appears to return a "filter object" which seems to be some kind of iterator. I assume, internally it holds a reference to the instance iterator delivered by "each_inst" and this will lock the layout object - the effect is the error you observe. By setting "insts" to "None", this reference is released and the layout lock goes away.
Matthias
Cont.
5. Just an Idea
Looking at these images reminded me of
Fish-finding Radar.How about the idea of splitting the task into two stages:
[stage_1]. changing the cell hierarchy (like leaf_chip.gds.gz ---> out_KS.gds.gz)
[stage_2]. image generation (like out_KS.gds.gz ---> out_KS.gds.gz_red.png)
More precisely,
In [stage_1], a command line tool is invoked in
-Hmode and accepts multiple cells to be found.Then, we manually edit a KLayout layer property file (myfishes.lyp) such as:
In [stage_2], the tool is invoked in
-Gmode.Other command line parameters are basically the same as those of
gds2png.py.Kazzz-S
Very cute
Cont.
6. Sample Implementation
I tried implementing the idea.
-H mode
-G mode
I have modified the original code to handle a design with a multi-level cell hierarchy, as shown below.
Kazzz-S
Hi @sekigawa,
This is amazing, as usual ... I hope this is what @jamesryan is looking for!
... I hope this is what @jamesryan is looking for!
Thanks for sharing this!
Matthias
Hello sekigawa, I have been looking for a way to convert GDS to PNG recently, and I stumbled upon this post by chance. Your code has been a great help to me, and I am very grateful! However, I am now facing a new issue: how to obtain the physical dimensions from a GDS file? I look forward to your further reply!
Hi @shawn0778,
It's good to hear that my post is useful.
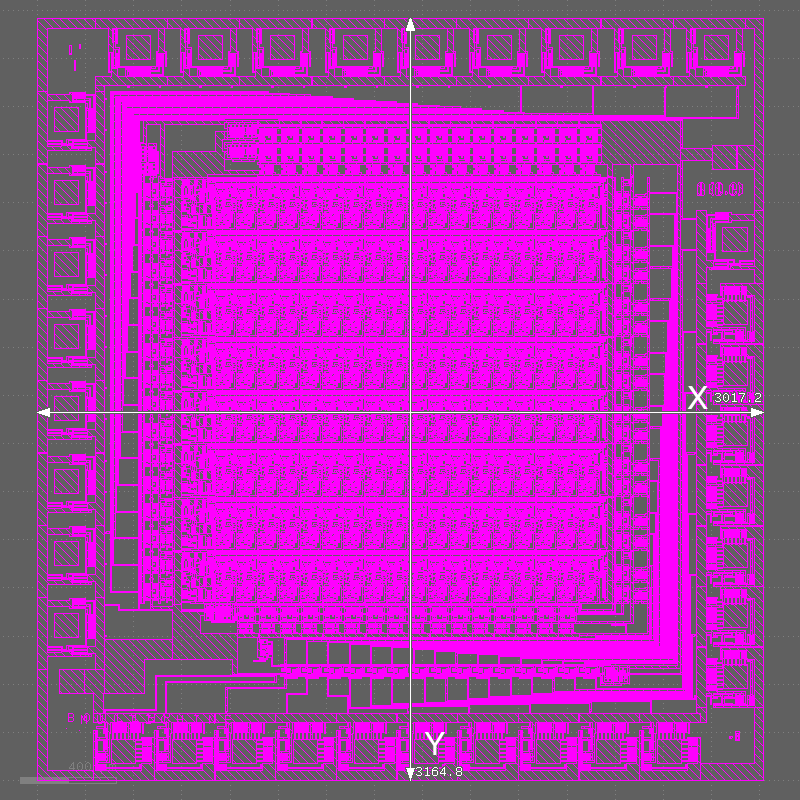
If you mean the X and Y in the image below as the physical dimensions of a GDS file, they're easy to find.

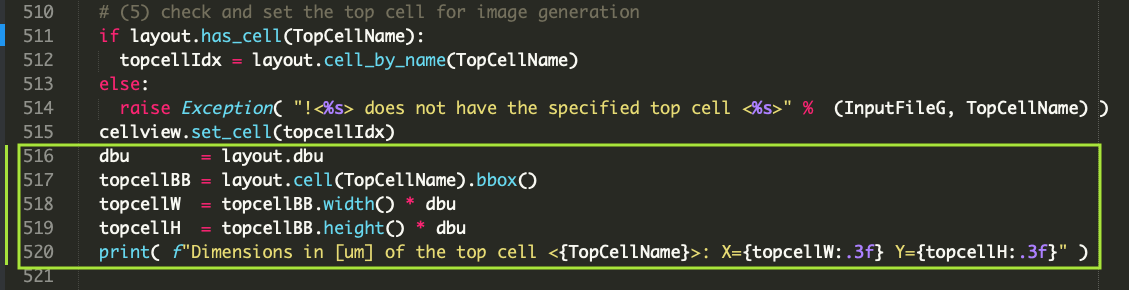
I can modify the code of

fishfinder.pyas follows.Then I got:
Note that there are several sibling methods of
Cell.bbox().See https://www.klayout.de/doc-qt5/code/class_Cell.html#method8 for more details.
Kazzz-S
@sekigawa Thank you so much for your help, great (and fun) work!
@Matthias The handle staying around and holding a lock on the Layout makes sense, thanks for your help as well!
I understand. Thank you again! I sincerely feel that our forum is very wonderful.
Hello @sekigawa ! Long time no see! The GDS to PNG conversion method you mentioned last time was really a great help. Thanks again! However, a new problem has emerged during later use. For some GDS files (such as the attached one), the image obtained after conversion using the program is empty. After multiple attempts, it is still the same. Could you please help me troubleshoot what the problem might be?
Hello @shawn0778,
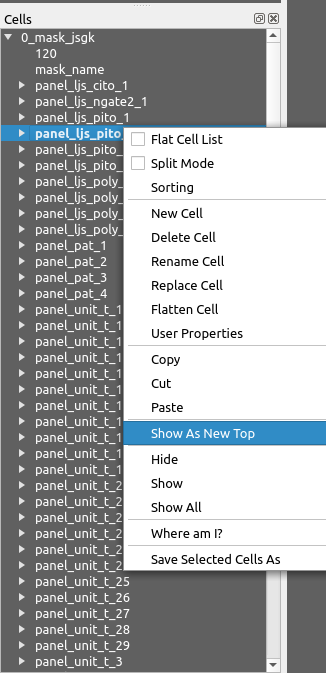
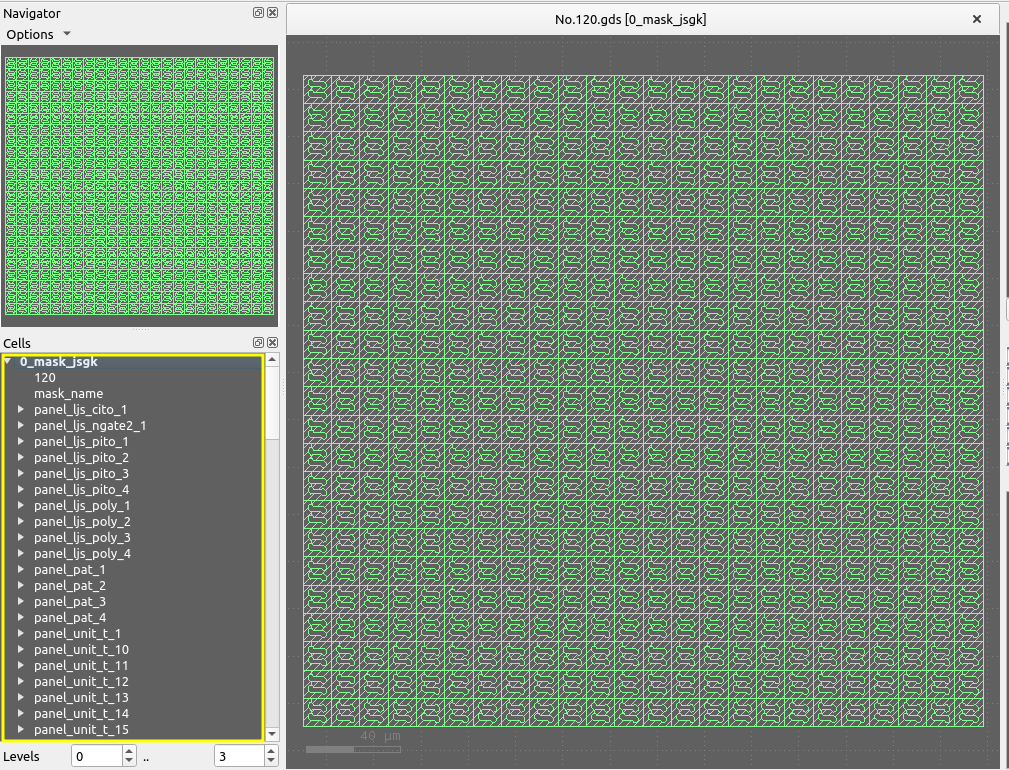
I used the


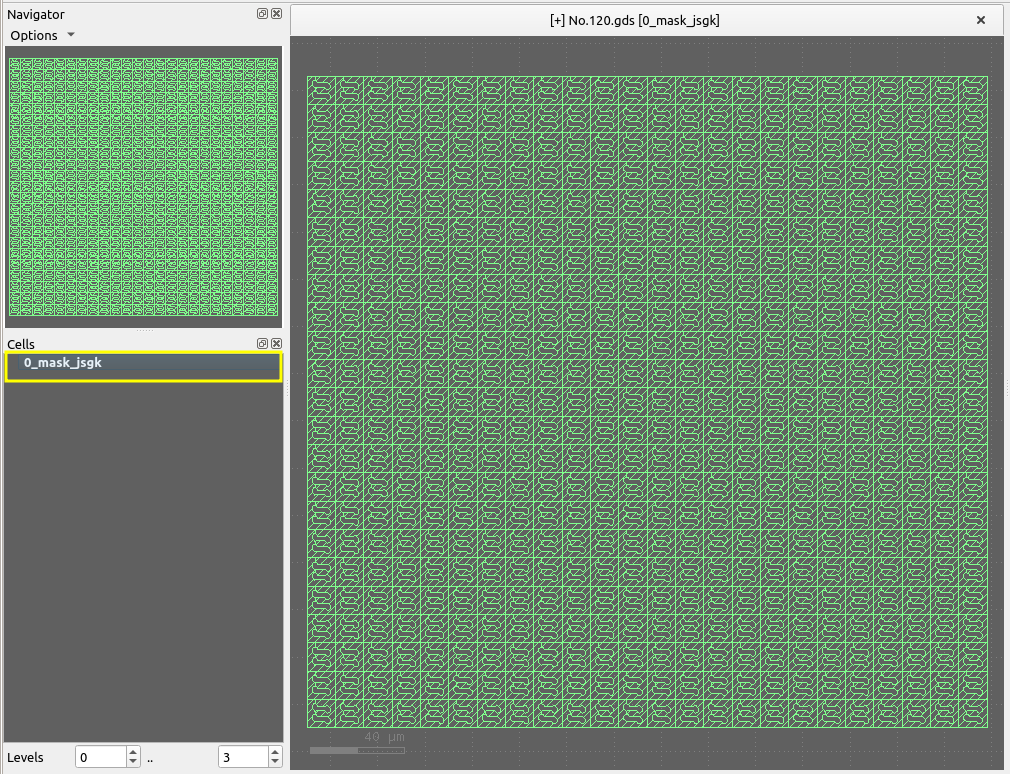
Show As New Topmenu for the cells 0_mask_jsgk (top cell), 120, mask_name, and panel_xxx and found that only the top cell 0_mask_jsgk contains some meaningful shapes (23 rows x 24 columns of a polygon with two holes).Even if I delete all cells except the top cell, the design seems unchanged.

I think there were some problems when you generated the source GDS2 file itself.
Updated
fishfinder.py: 2024-09-02Thank you for your reply. I also think there is something strange about the file layers and I am contacting their provider to further confirm the issue. However, in fact, there are many such GDS files. Most of them can be converted successfully, but a small number of them will result in empty conversions. The attachment is an example file that has been converted successfully.
In the previous example (with
No.120.gds), how did you run what command?Please provide the detailed steps in a code block (triple single quote).
The
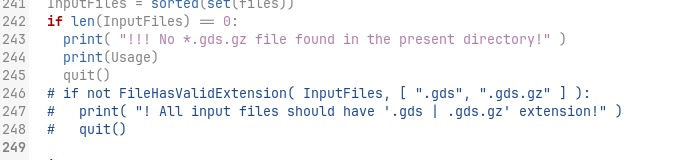
fishfinder.pyscript rejects the GDS file because it has two dots in the filename (double extension) and is not considered a valid GDS file.If I rename the file to
No120.gdsand run the command below (without changing the cell hierarchy),I got

Or did you use
gds2png.py?Cont.
Maybe I could find the reasons.

1. You used
gds2png.pywith valid extensions (changed the file names or added more valid extensions).2. You did not use the
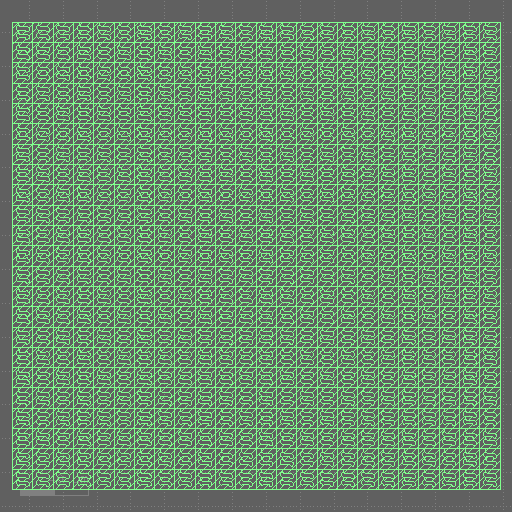
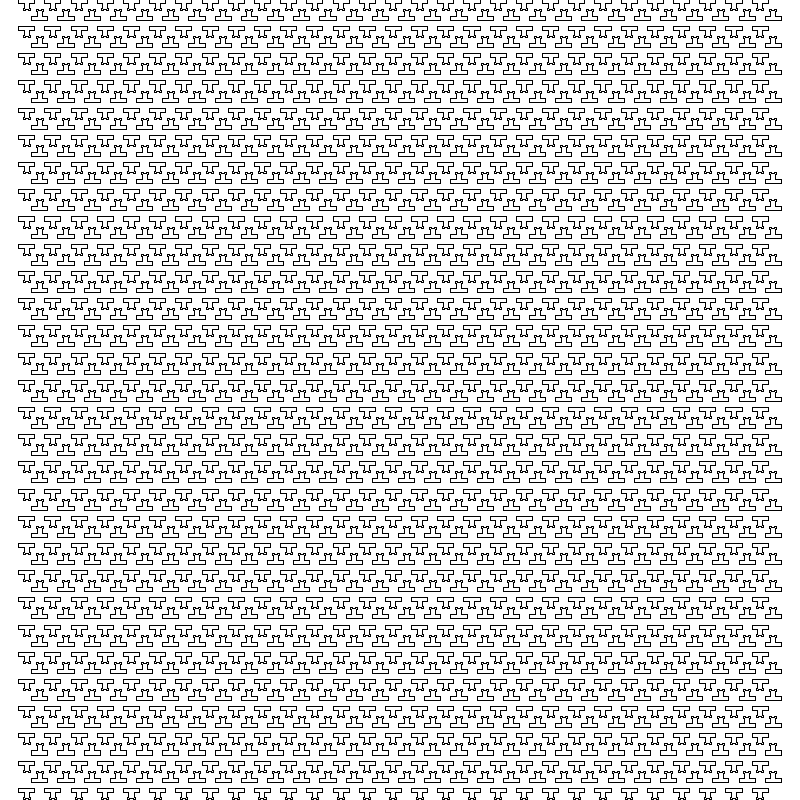
[-l|--lyp <layer property file>]option as it is optional.3. The original color view is like this (dark foreground on dark background).
4. In the monochrome output PNG (without using the above
-l|--lypoption) , this will be black on black and, hence, disappear.Fix-A
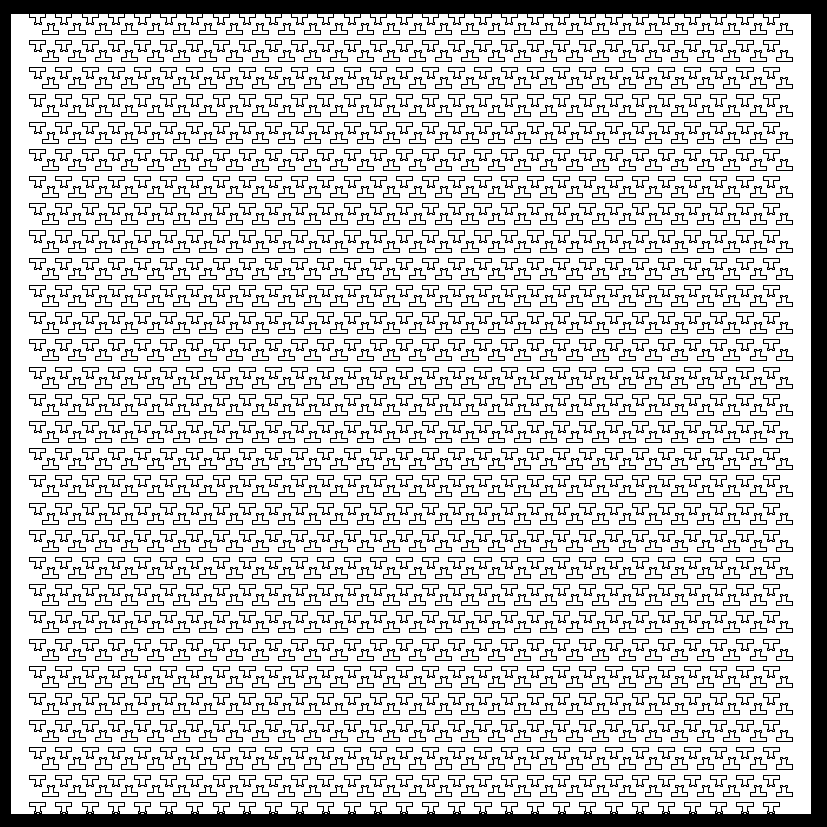
1. Change the background color to
white2. Then, run
or
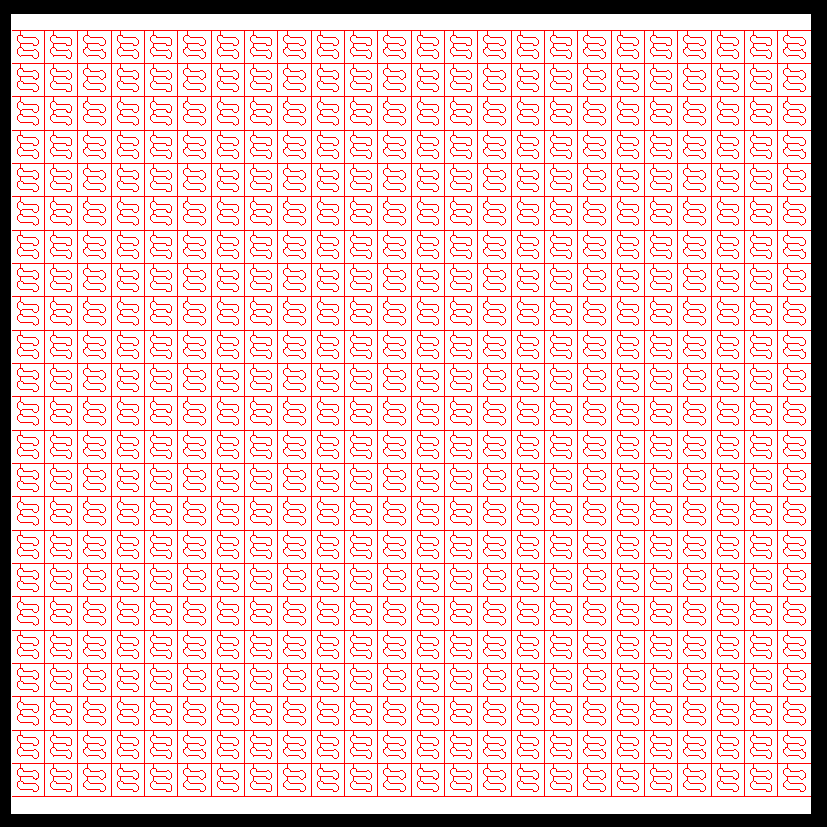
Fix-B
1. Keep the
black(dark)background color2. Choose a lighter layer color and save it to a *.lyp file
3. Then, run
Note that in the
fishfinder.pytool (-G mode), the<-l|--lyp <layer property file>>option is mandatory.Updated
gds2png.py: 2024-09-03 (You can add valid extensions with -v`.)Update: 2024-09-03A
Thank you for your answer! I am very sorry that I did not describe my steps in detail, which led to some misunderstandings. First of all, I directly used gds2png.py to complete the file conversion. The specific command is

python gds2png.py -i '*.gds', and I did not use[-l|--lyp <layer property file>]option.To avoid the problem of file extensions (because the file name is still useful in the subsequent process), I commented out this section of code so that the program can run.
After that, I obtained the converted PNG files of all GDS files in this folder and found that some of them are empty after conversion, as mentioned to you before.
Going back to your answer, for Fix-A, where is the first step of changing the background color to white completed and how to do? For Fix-B, referring to your previous answer, I tried to manually edit a .lyp file, but it seems that I used it incorrectly and was not able to succeed.
RuntimeError: XML parser error: not well-formed (invalid token) in line 2, column 1 in LayoutViewBase.load_layer_propsI am indeed a novice in this area and hope to get your more detailed guidance. Thank you for your trouble!
Hello @shawn0778,
OK, thank you for confirmation. I understood.
The updated (2024-09-03A)
gds2png.pycan take additional valid file name extensions.In your case, you can invoke like
gds2png.py -v .120.gds -v .2.gds -i '*.gds'.Of course, you can freely change the code.
1. Follow the menus:

File --> Setup(Linux and Windows);klayout --> Preferences...(Mac)2. Choose the background color in the
Setup Dialog.Your sample GDS2 files






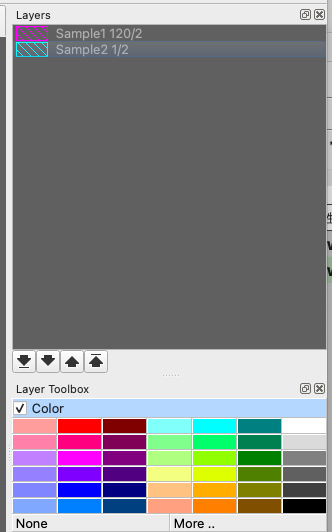
No.120.gdsand(120)20240722_JSGK_RA2407-UT-1_No.2.gdshaveL/D=120/2andL/D=1/2, respectively.So, let the colors be
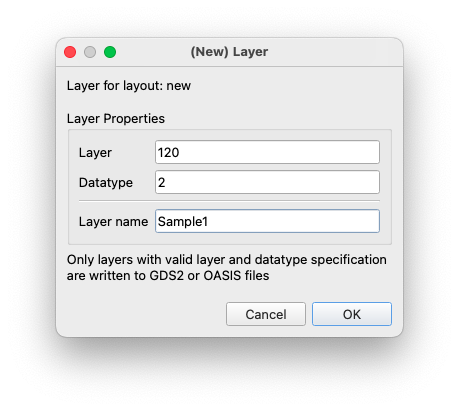
magentaandcyan, respectively.1.
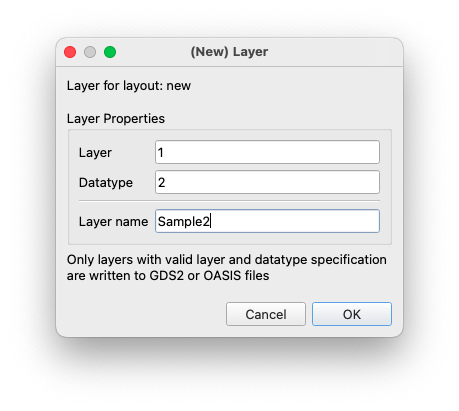
File --> New Layout --> [OK]to create an empty layout.2.
Edit --> Layer --> New Layer3.
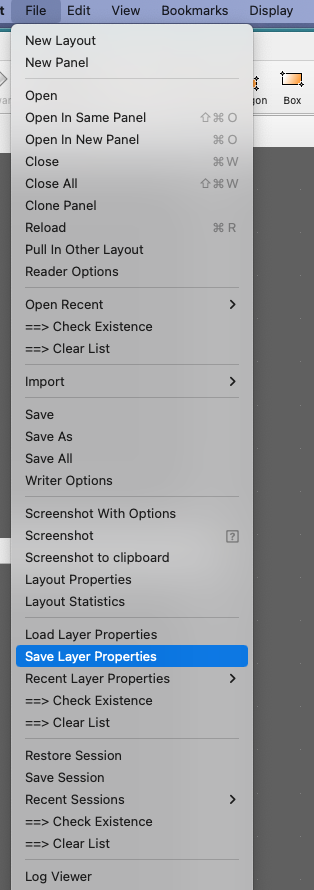
File --> Save Layer Properties: Save asshawn0778.lyp(see the attached file).Now, my work directory holds the following files.

Then, I can invoke the tool like...
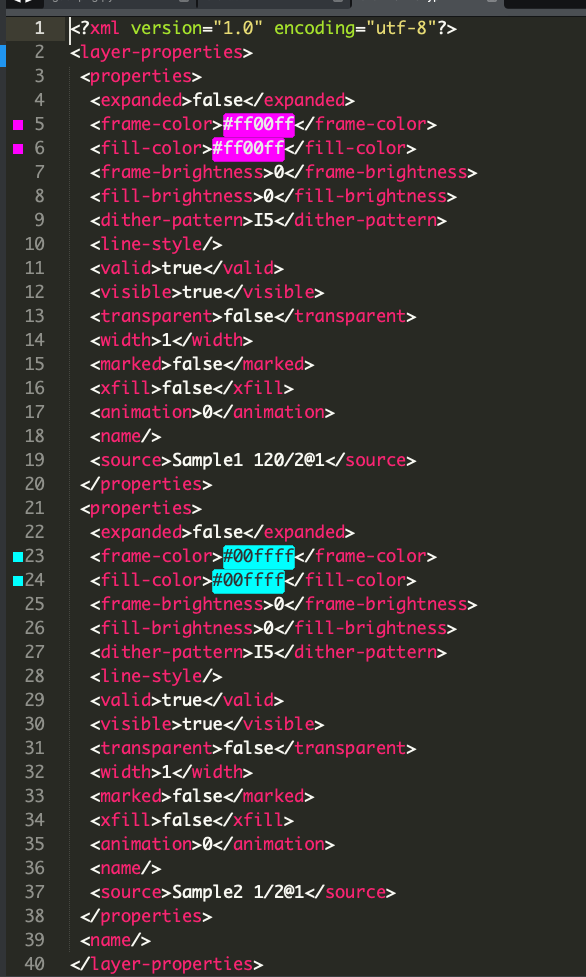
Thank you so much! I have succeeded in using both A and B! And after some attempts, I roughly know what some parameters in the .lyp file are controlling.For example,
<frame-color>controls the color of the border lines.However, there are still some parameters that I don't quite understand. Is there a detailed reference document available? I hope to study it further. So as to freely control the background color , line color and so on.In addition, if I want the converted image to have no reference lines and scale bars, how should I modify the parameters? In fact, when I used the
python gds2png.py -i '*.gds'command before, the obtained images had no reference lines and only layers. Once again, thank you for your patient answers!I do not know if there is such a reference document.

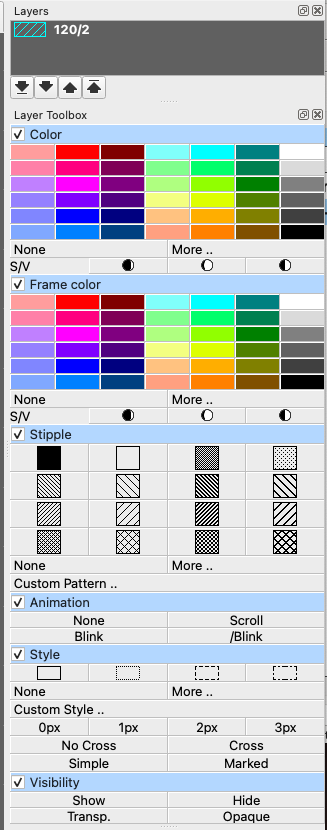
However, the contents of a layer property file (XML) correspond to the GUI windows like
I think the tag names are self-explanatory enough.
Those user preference parameters are controlled by GUI menus here and there.



For example, we can on/off the grid visibility by:
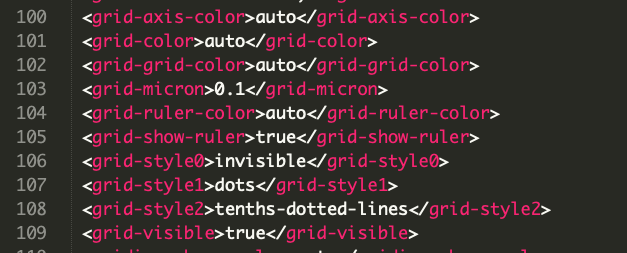
And finally, they are stored in a single file:
$HOME/.klayout/klayoutrc(Linux and Mac) by default, as shown below.The
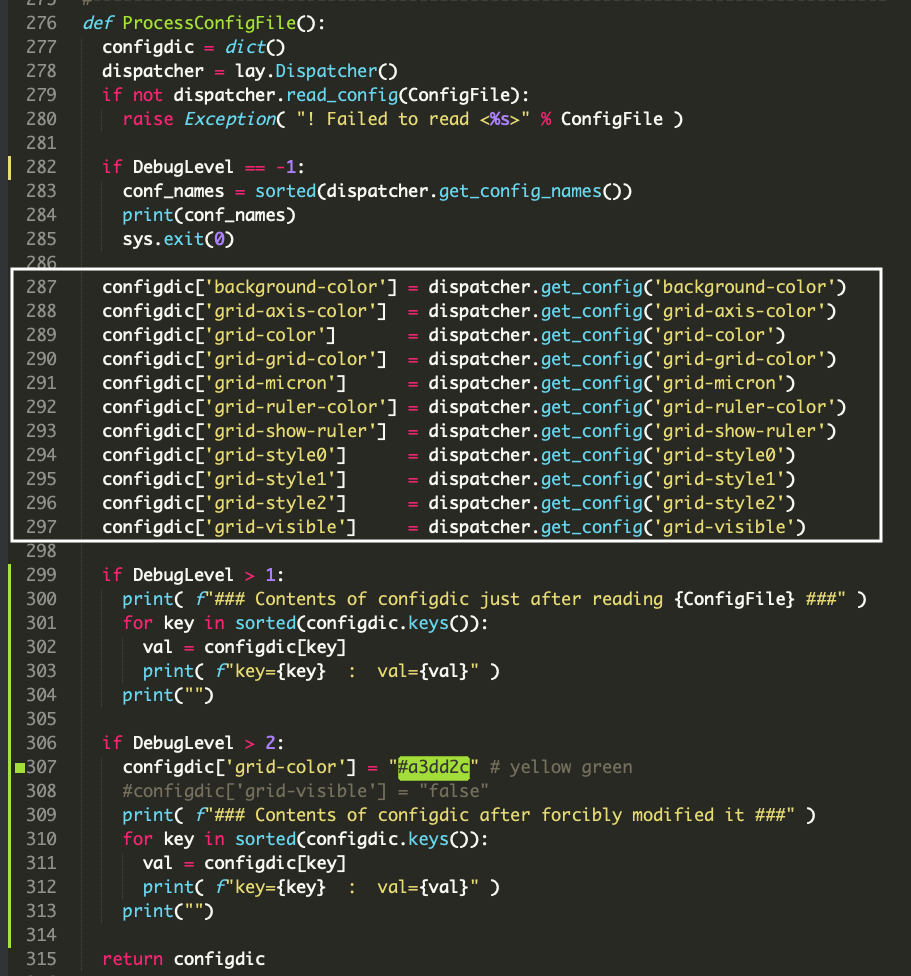
gds2png.pytool retrieves them back and reuses some of them (parameters in the white frame below) while generating an output PNG image.In other words, the output image file automatically reflects the user's last work environment.
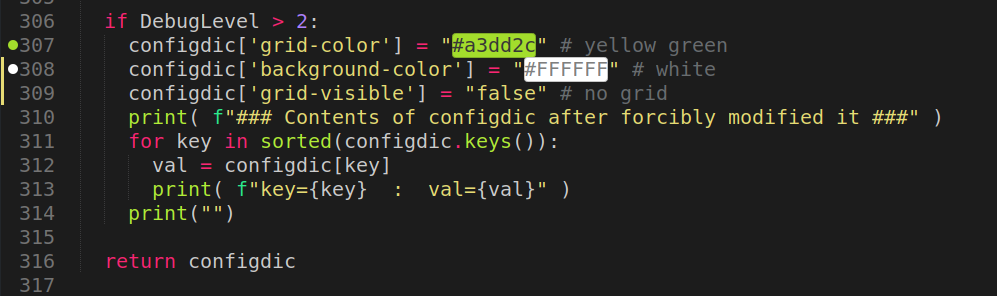
I have modified the script for your study. See the above code fragments.
With
DebugLevel > 2, the grid color is forcibly changed from "auto" to "#a3dd2c yellow green".Modified: 2024-09-04
Cont.
If you modified the code like ...

I understand. Thank you very much for your patient answers. I'm truly sorry to have troubled you!

But now there is a new problem. Here is an extremely large GDS file. By measurement, its width is 170050.0 and its height is 167525.0. Directly converting it to a PNG will lose many details. Even when opened with KLayout, it needs to be zoomed in many times to see the specific details clearly. Therefore, I have an idea. When converting, can we enlarge and convert a part within a specified coordinate range? In this way, I can traverse the entire GDS file sequentially and then obtain a complete large image with sufficient details by splicing. If we use the previously mentioned file as an example, this is the PNG obtained by direct conversion:
This is one of PNG obtained after enlarging and converting the specified coordinate range:

Incidentally, when I add the


-bparameter, the obtained PNG is not completely without redundant edges. Sometimes there are residues on the top and bottom, and sometimes there are residues on the left and right. It's not very critical, but I'm rather curious about why this is the case. For example:left and right
top and bottom
Let me first answer the second half.
The top cell's bounding box is not a square in both examples.
More precisely, in the first example, the bounding box's W < H; in the second, W > H. Whereas, the PNG image canvas is a square (1000x1000, by default). Therefore, you have some white space on the left-right or top-bottom. I think the gap will be minimized if you adjust the canvas size's aspect ratio to the bounding box's aspect ratio.
I'll answer the first half tomorrow (hopefully).
Wow ...
I came to this point while trying to follow this discussion:
And yes, there is: https://www.klayout.de/lyp_format.html
I hope it is still up to date.
Matthias
Thanks, @Matthias; I should have searched more carefully.

Hi @shawn0778,
This is regarding the first half.
Yes, we can!
I have enhanced
gds2png.py:1. with the
[-s|--split <'n,m'>]option, we can split the universe into n columns and m rows.OR
2. with the [-a|--area <x1,y1,x2,y2>] option, we can specify multiple areas to extract.
3. also added the
[-g|--nogrid]option and the[-w|--whitebg]option.Testing
BigChip.gds(Width=171,980.4 um; Height=180,393.6 um).Test [1]
Test [2]
Test [3]
Note that the -s option takes a long time, depending on how many image files are generated.
That is, order(n*m)!
I generated an MP4 movie from the 2500 PNG files with a scene interval of 0.5 seconds.
The file is 1.1 GB and took 20 minutes to watch. The attached is for the first 10 seconds.
Enhanced: 2024-09-09